티스토리에도 적용이 가능한 파비콘을 적용해봅시다.
○ 파비콘 변경 전

○ 파비콘 변경 후

크로스브라우징을 염두해두고 작업을 할때에는 여러 사이즈를 준비하는데
티스토리에 적용할 파비콘은 32px × 32px 사이즈를 준비하였습니다.
· 32px × 32px : Chrome, Firefox, Safari 등
(저처럼 뒤에 배경을 두고 싶지 않다면 png파일을 준비해주세요)
파비콘을 무료로 만들어 주는 사이트는 많이 있습니다.
1. https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
2. https://ao-system.net/favicon/
ファビコン作成。favicon.ico 無料で半透過マルチアイコンが作れます。
ファビコン(ファブアイコン)faviconを作ろう!。16x16と32x32と48x48ピクセルのマルチアイコンが簡単に作れます。作成したファビコンの画像はプレビューで確認できます。プロ仕様の詳細データ表
ao-system.net
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com
저는 두번째 사이트에서 만들어 보았습니다.

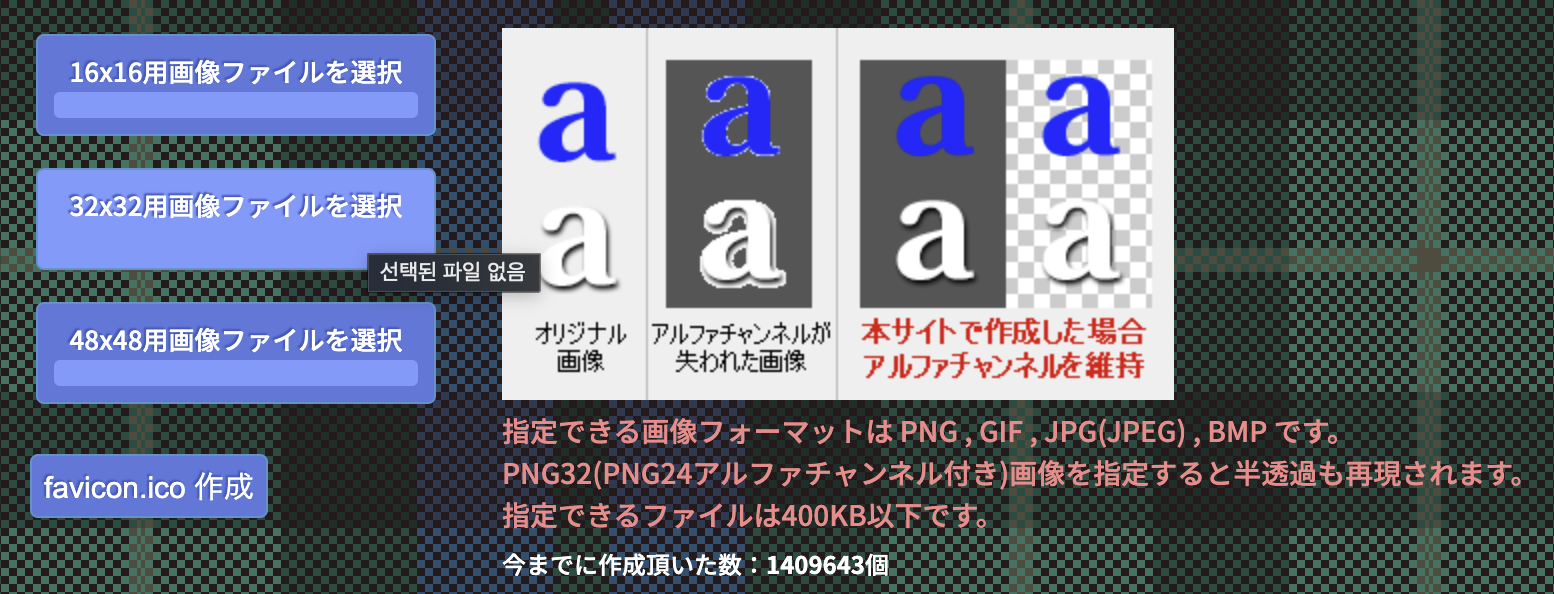
사이트에 들어가면 위와 같은 화면을 볼 수 있습니다.
두번째 '32x32'라고 적혀져있는 곳을 클릭하면 파일을 불러올 수 있습니다.

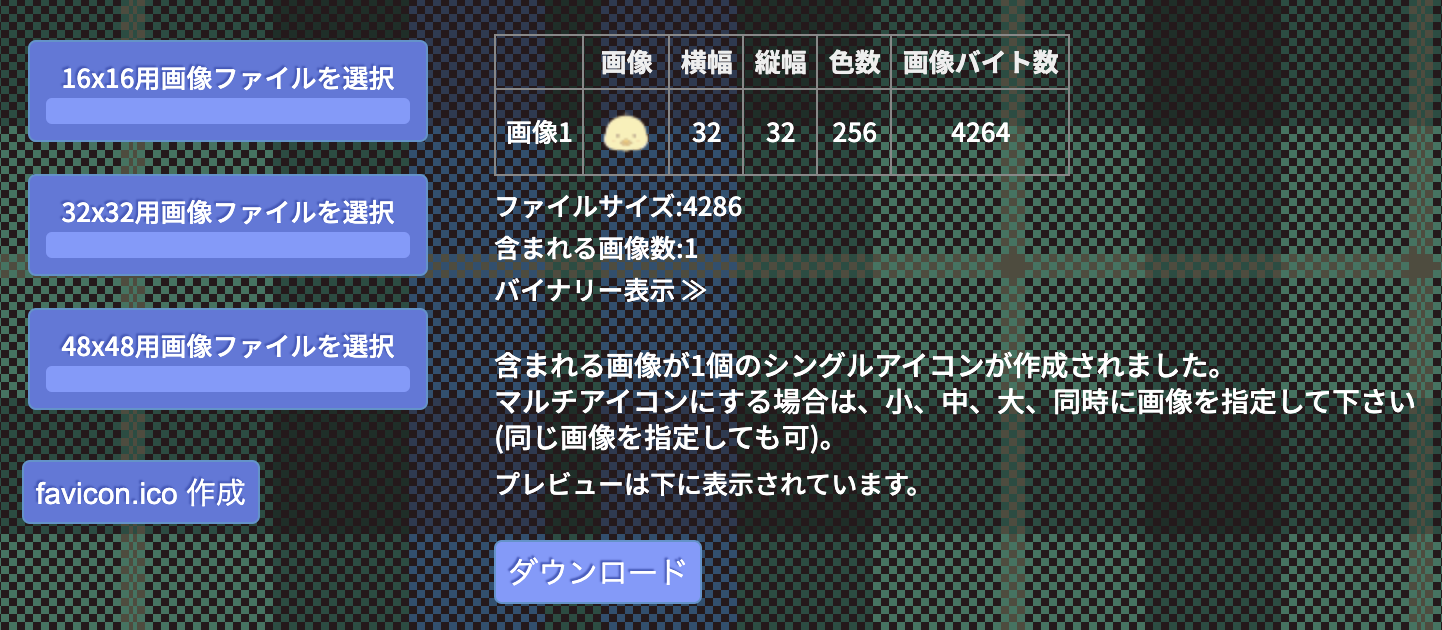
파일을 불러온 후 4번째의 'favicon.ico작성' 버튼을 클릭하면 '다운로드'버튼이 생기고 파비콘을 만들어 줍니다.

다운로드 받은 후 '블로그 설정'에서 파비콘을 설정 할 수 있습니다.
( 블로그주소/manage/setting/blog )
※ 주의: 티스토리에서는 파일형식'.ico', 100KB이하의 파비콘을 준비해야 합니다.
간단하게 파비콘을 설정할 수 있으니 각자의 개성을 담은 파비콘을 적용해 봅시다.
<<HTML>>
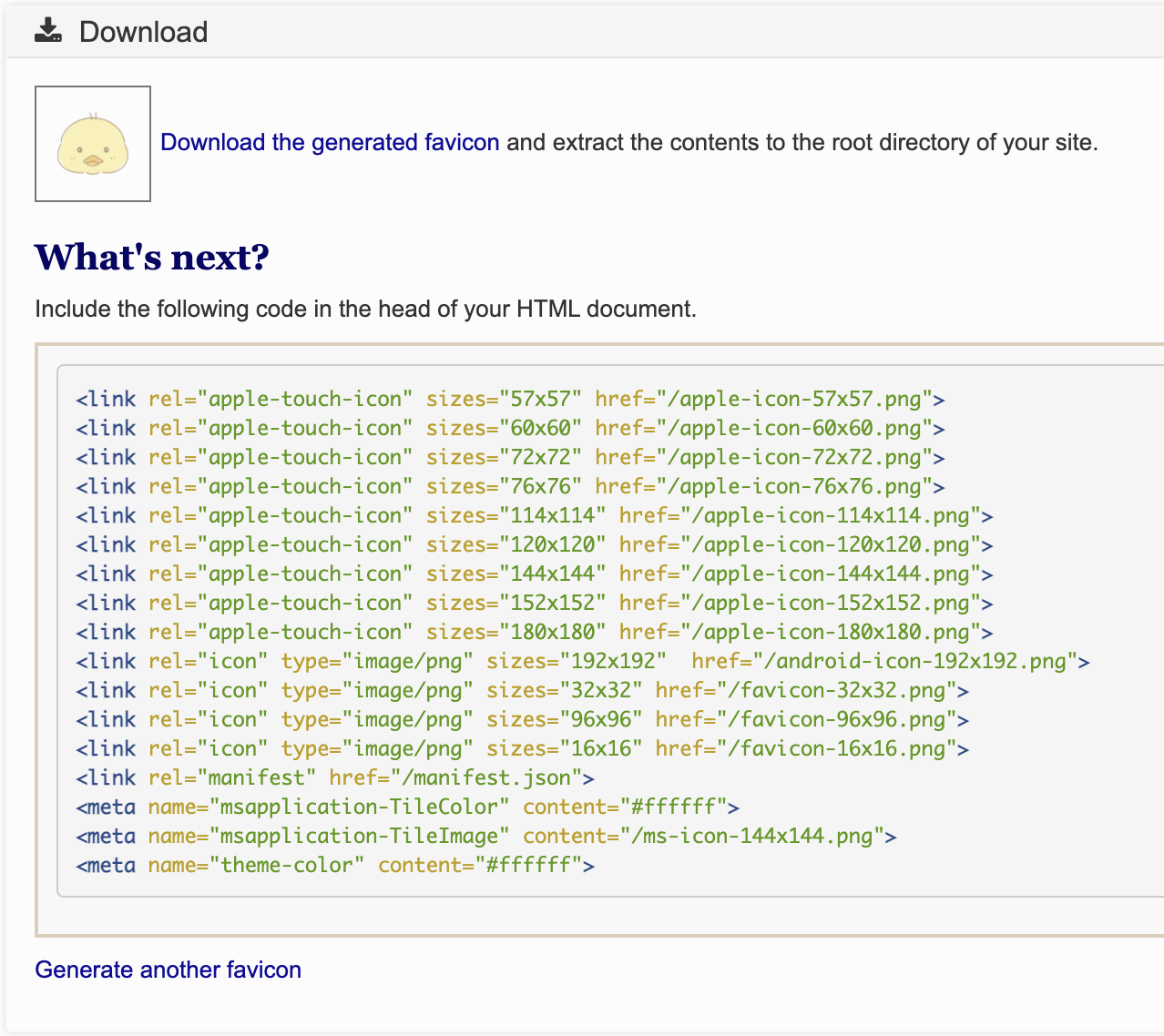
아래의 사이트에서는 다양한 사이즈의 파비콘을 한번에 만들어줍니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

설정가능한 태그도 제공한답니다.
'소스' 카테고리의 다른 글
| HTML에서 사용하는 특수문자(Entity code) 리스트 (0) | 2021.10.26 |
|---|